Lorsque les concepteurs créent des mises en page dans leurs maquettes, tout, y compris le contenu, semble généralement parfaitement aligné et cohérent.
Mais dans la réalité, le contenu généré par les utilisateurs varie considérablement. Par exemple, une card de témoignage peut contenir une brève phrase, tandis qu'une autre contient un paragraphe entier. Il est donc difficile de maintenir un alignement parfait.
CSS Subgrid permet de gérer facilement ces incohérences de mise en page web. Elle permet aux éléments imbriqués de s'aligner sur leur grille parentale, garantissant ainsi un aspect cohérent quel que soit le contenu.
Limites de la grille CSS
L'ajout d'un affichage de grille à un conteneur signifie que seuls les enfants directs deviennent des grilles. Si ces enfants directs ont également des enfants, ils ne font pas partie de la grille principale - ils s'affichent donc dans leur flux normal.
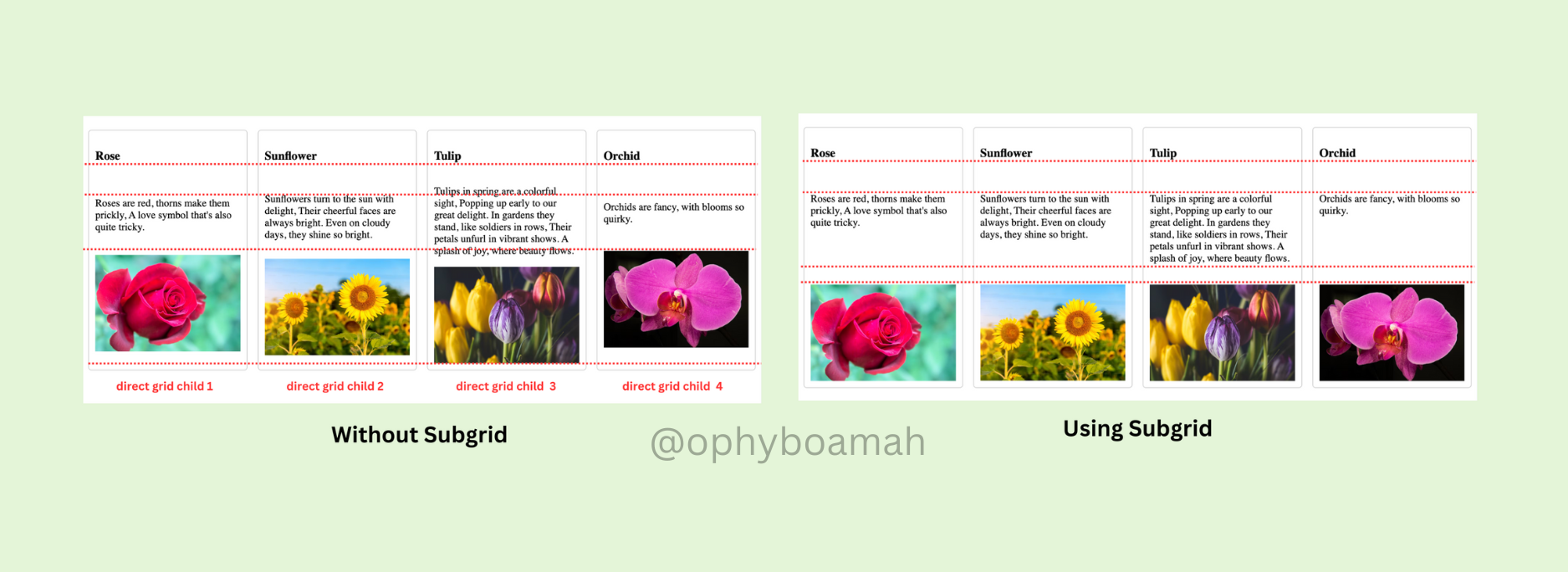
C'est un problème car, sans lien direct entre eux, chacun occupera l'espace dont il a besoin sans se soucier de ses frères et sœurs. Il en résulte un contenu mal aligné, comme vous pouvez le voir à gauche de l'image ci-dessous.

Le projet que nous allons construire explore une solution Subgrid en quelques lignes de code CSS qui nous aidera à obtenir l'alignement désiré vu à droite de l'image ci-dessus.
Ce que nous allons construire

Voici le codepen final
https://codepen.io/ophyboamah/pen/OJevpQP
Conditions préalables
- Connaissances de base en HTML et CSS (pour un rappel sur le fonctionnement de la grille CSS, consultez mon article précédent sur les mises en page Web)
- Un IDE (éditeur de texte)
- Un navigateur web
Puisque cet article se concentre sur Subgrid, nous n'insisterons pas beaucoup sur le code HTML et CSS de départ. Nous nous contenterons de les passer rapidement en revue afin que vous puissiez vous installer. Ensuite, nous nous pencherons sur la façon d'ajouter Subgrid.
Code HTML :
Dans notre fichier index.html, nous allons créer la structure de base du projet, ce qui inclut le lien vers notre fichier CSS et les polices Google, le tout dans la balise <head>. Dans la balise <body>, nous créerons un conteneur principal pour abriter toutes les cartes. Ensuite, nous créerons trois cartes individuelles en tant qu'articles - chacune avec une icône, un titre, un texte et un bouton.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="icon" type="image/png" sizes="32x32" href="./images/favicon-32x32.png">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link
href="https://fonts.googleapis.com/css2?family=Inter:wght@100..900&family=Lexend+Deca:wght@100..900&display=swap"
rel="stylesheet">
<link
href="https://fonts.googleapis.com/css2?family=Big+Shoulders+Display:wght@100..900&family=Inter:wght@100..900&family=Lexend+Deca:wght@100..900&display=swap"
rel="stylesheet">
<link rel="stylesheet" href="style.css">
<title>Ophy's Subgrid Products Cards</title>
</head>
<body>
<div class="cards-container">
<article class="sedans">
<img src="./assets/icon-sedans.svg" alt="an icon showing a sedan vehicle">
<h3>Sedans</h3>
<p>
Choose a sedan for its affordability and excellent fuel economy. Ideal for cruising in the city
or on your next road trip in and out of town - let your imaginations run.
</p>
<button>
Learn more
</button>
</article>
<article class="suvs">
<img src="./assets/icon-suvs.svg" alt="an icon showing an suv vehicle">
<h3>SUVs</h3>
<p>
Take an SUV for its spacious interior, power, and versatility.
</p>
<button>
Learn more
</button>
</article>
<article class="luxury">
<img src="./assets/icon-luxury.svg" alt="an icon showing a luxury vehicle">
<h3>
Extremely Luxurious
</h3>
<p>
Cruise in the best car brands without the bloated prices. Enjoy the enhanced comfort of a luxury
rental and arrive in style.
</p>
<button>
Learn more
</button>
</article>
</div>
<footer>
Ophy's Subgrid Products Cards | <a href="https://www.frontendmentor.io/">Design from Frontend Mentor </a>
</footer>
</body>
</html>
Code CSS :
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
:root {
--primary-font: "Lexend Deca", sans-serif;
--secondary-font: "Big Shoulders Display", sans-serif;
--heading-color: #F2F2F2;
--font-color: #FFF;
--sedans-background: #E28625;
--suv-background: #006971;
--luxury-background: #004140;
--heading-font-size: 2.5rem;
--button-font-size: 0.9rem;
--default-padding: 1rem 0;
}
html {
font-size: 16px;
}
body {
font-family: var(--primary-font);
margin: 0 auto;
max-width: 920px;
}
h3 {
font-family: var(--secondary-font);
color: var(--heading-color);
font-size: var(--heading-font-size);
}
p {
font-family: var(--primary-font);
font-optical-sizing: auto;
font-weight: 200;
color: var(--font-color);
padding: var(--default-padding);
line-height: 1.5;
}
footer {
text-align: center;
margin-top: 1.5rem;
a {
text-decoration: none;
}
}
Ensuite, nous allons styliser le conteneur de cartes principal et le bouton. Notez que nous avons spécifié des colonnes et des lignes pour le conteneur de cartes en utilisant respectivement grid-template-columns et grid-template-rows.
.cards-container {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(300px, 1fr));
grid-template-rows: repeat(4, auto);
min-height: 31.25rem;
margin-top: 10.688rem;
button {
font-size: var(--button-font-size);
background: var(--font-color);
border: none;
padding: 0.5rem 1.5rem;
border-radius: 25px;
width: 70%;
&:hover {
cursor: pointer;
background: none;
color: var(--font-color);
border: 1px solid var(--font-color);
}
}
Nous créerons ensuite des styles de cartes généraux ainsi que des styles de cartes individuels.
.suvs,
.sedans,
.luxury {
padding: 3rem;
h3 {
font-size: var(--heading-font-size);
text-transform: uppercase;
}
}
.sedans {
background-color: var(--sedans-background);
border-radius: 10px 0 0 10px;
button {
color: var(--sedans-background);
}
}
.suvs {
background-color: var(--suv-background);
button {
color: var(--suv-background);
}
}
.luxury {
background-color: var(--luxury-background);
border-radius: 0 10px 10px 0;
button {
color: var(--luxury-background);
}
}
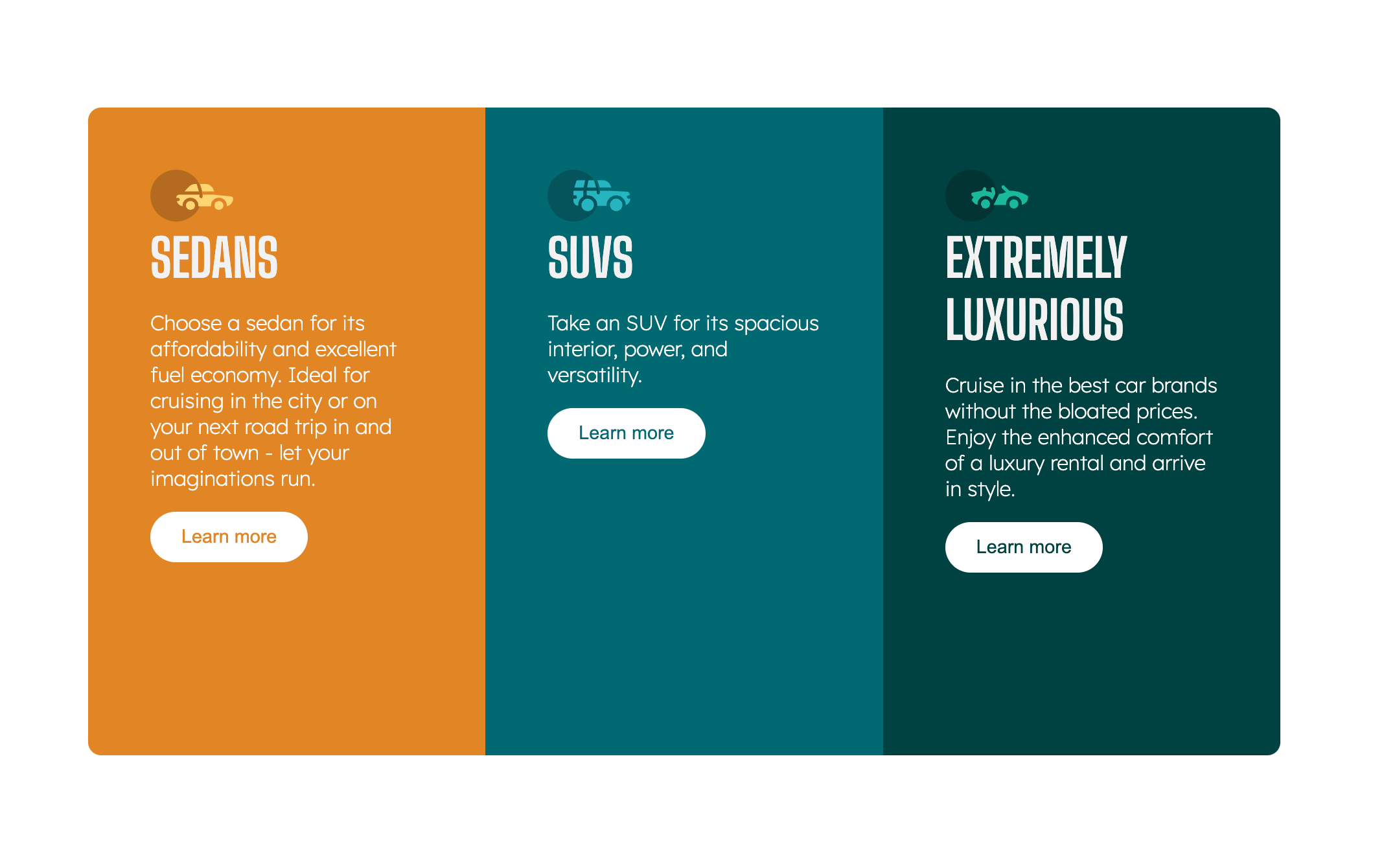
L'image ci-dessous est le résultat de l'exécution du code de démarrage ci-dessus. Les cartes ont été créées sous forme de colonnes de grille, mais les lignes des cartes individuelles ne sont pas alignées correctement en raison de la différence de longueur du contenu.

L'affichage ci-dessus sera un cauchemar pour les concepteurs et les parties prenantes tant qu'il ne sera pas corrigé. Dans le passé, pour résoudre ce problème, les développeurs devaient transformer ces cartes en grilles imbriquées. Mais ce code finit par devenir désordonné et difficile à maintenir.
CSS Subgrid permet à un élément de grille d'hériter des pistes de grille (lignes ou colonnes) de sa grille parente, plutôt que de définir ses propres pistes. Cela est particulièrement utile pour maintenir un alignement cohérent entre les grilles imbriquées et leurs grilles parentes.
Dans notre projet, au lieu de définir une ligne pour les icônes, les titres, le texte et les boutons, nous pouvons les faire hériter de leur grille parente (le conteneur de cartes).
Pour créer une sous-grille, attribuez le mot-clé comme valeur à un grid-template-columns ou à un grid-template-rows d'une grille imbriquée.
Pour implémenter cela dans notre projet, nous allons d'abord transformer l'élément article en un conteneur de grille afin de placer ses enfants dans une grille structurée. Ensuite, grid-template-rows reçoit une valeur de subgrid. Cela hérite de la structure de ligne de la grille du conteneur de cartes.
Définir grid-row sur span 4 signifie essentiellement que l'élément doit occuper un espace qui couvre 4 lignes de la grille parent.
article {
display: grid;
grid-template-rows: subgrid;
grid-row: span 4;
}
Code facultatif
Le code ci-dessous pour le positionnement des éléments avec grid-row n'est pas nécessaire dans ce projet puisque nous utilisons correctement Subgrid. Mais il peut s'avérer utile pour des mises en page plus complexes lorsque vous souhaitez un contrôle explicite sur le placement de chaque élément dans la grille.
img {
grid-row: 1/2;
}
h3 {
grid-row: 2/3;
}
p {
grid-row: 3/4;
}
button {
grid-row: 4/5;
}
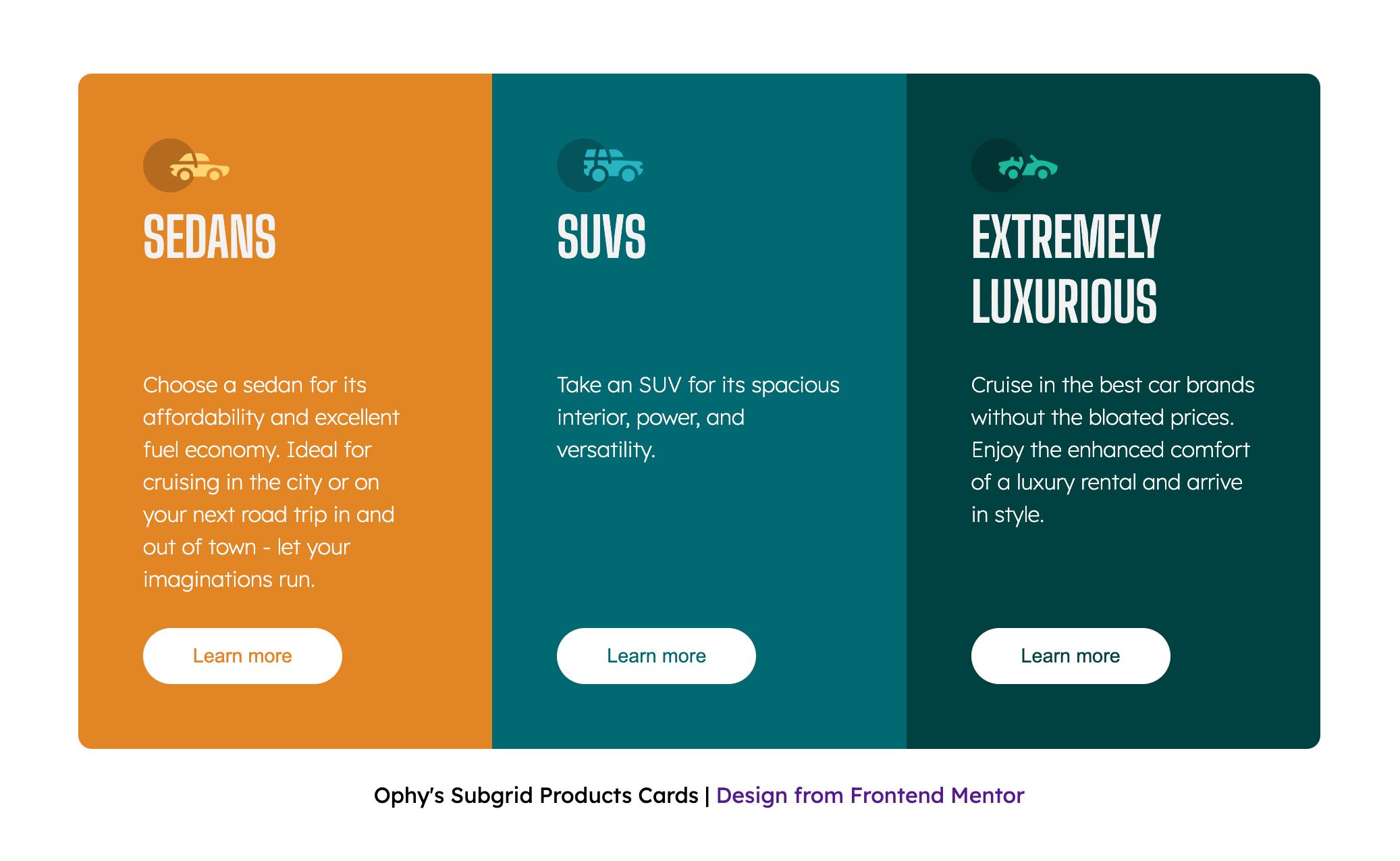
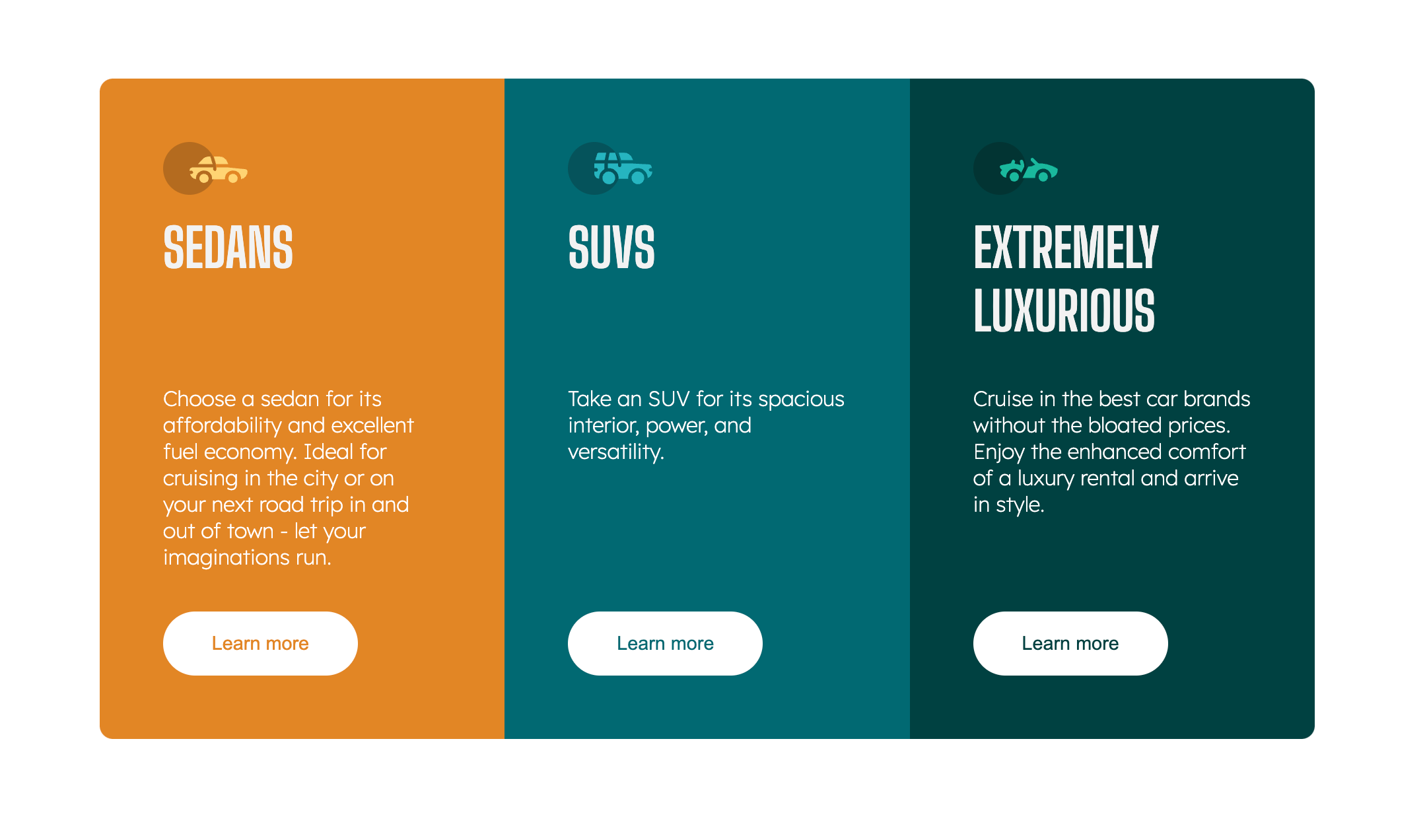
Une fois subgrid appliquée, nos cartes doivent être parfaitement alignées comme indiqué dans l'image ci-dessous. Cet alignement se produit parce que les éléments enfants de chaque carte (comme les titres, les paragraphes et les boutons) partagent désormais la même structure de grille, héritée du parent. Ils sont « conscients » les uns des autres et ajustent automatiquement leurs positions pour rester synchronisés.

Par exemple, même si les titres des berlines et des SUV sont plus courts, la grille garantit que les paragraphes et les boutons commencent dans les mêmes rangées, ce qui assure la cohérence de toutes les cartes. Cela permet d'obtenir une mise en page plus propre et mieux organisée, où chaque élément est aligné quelle que soit la longueur du contenu.
Dans n'importe quel navigateur moderne, cliquez avec le bouton droit de la souris sur la page web du projet et sélectionnez inspecter dans la liste d'options. Ou utilisez le raccourci (commande + option + I sur Mac ou contrôle + shift + I sur Windows) pour ouvrir l'onglet Éléments de DevTools. Comme vous pouvez le voir dans l'image ci-dessus, à l'instar de la grille, la sous-grille dispose également d'un badge. Basculez-le pour inspecter ou déboguer une sous-grille. Elle permet d'activer un recouvrement qui affiche les colonnes, les lignes et leur nombre au-dessus de l'élément dans la fenêtre de visualisation.
Conclusion
La sous-grille est un outil utile pour aligner les mises en page, ce que vous deviez faire manuellement par le passé. Désormais, les grilles imbriquées peuvent hériter de propriétés telles que les lignes et les colonnes de leurs grilles parentes. Cela étend les capacités de CSS Grid à créer des designs cohérents et parfaitement alignés. Si vous êtes tenté de créer une boucle interminable de grilles CSS juste pour aligner parfaitement un design dont le contenu est de taille différente, optez plutôt pour CSS Subgrid pour rendre votre code plus propre et plus facile à gérer. Voici quelques ressources utiles :